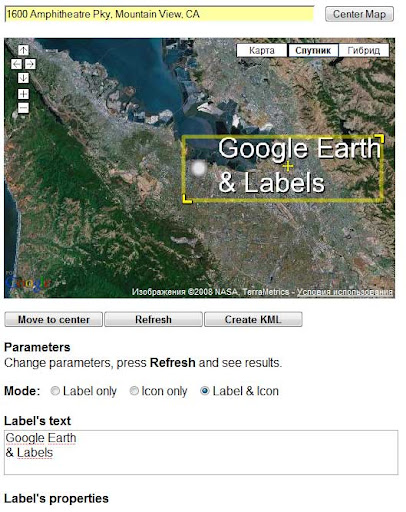
Valery Hronusov has created a cool visual interface for his Text to Image service. This service allows you to easily create a text image, control its color, add shadow effects, and then place it on directly a map. It outputs to KML, Maps API JavaScript code, or just a plain URL to an image. This is really useful to creating, for instance, road labels or text based ScreenOverlays. All you have to do is copy the output into your own code. The interface is pretty simple:

Here's a sample of the KML output:
<GroundOverlay>
...
<Icon>
<href>http://text2image.ning.com/TextToImage.php?text=San+Francisco%2C+here+we+come%21&LabelType=2&FontSize=24&casing=asis&alignment=1&font=arial&fontStyle=bold&LabelLocation=topleft&dX=11&dY=0&FontColor=00ff00f9&ShadowColor=00000000&depth=3&effect=0&LabelHeight=35&LabelWidth=438&IconHeight=18&IconName=http://maps.google.com/mapfiles/kml/shapes/shaded_dot.png</href>
</Icon>
Here's a sample of the JavaScript code it creates:
var pointCenter = new GLatLng(37.775196,-122.419204);
var map = new GMap2(document.getElementById("map"));
map.setCenter(pointCenter, 10);
var pointSW = new GLatLng(37.741743,-122.470044);
var pointNE = new GLatLng(37.786659,-122.272387);
var groundOverlay = new GGroundOverlay(
"http://text2image.ning.com/TextToImage.php?text=San+Francisco%2C+here+we+come%21&LabelType=2&FontSize=24&casing=asis&alignment=1&font=arial&fontStyle=bold&LabelLocation=topleft&dX=11&dY=0&FontColor=00ff00f9&ShadowColor=00000000&depth=3&effect=0&LabelHeight=35&LabelWidth=438&IconHeight=18&IconName=http://maps.google.com/mapfiles/kml/shapes/shaded_dot.png",
new GLatLngBounds(pointSW, pointNE));
map.addOverlay(groundOverlay);
And here's what it looks like:
